소스 코드 정리, Source
Web Dev, HTML, CSS, SVG, BootStrap/Tool1. http://prettydiff.com/?m=beautify
코드 정리 및 비교도 하고 최소화도 해줍니다.
몇가지 속성을 주어서 사용자 입맞에 맞게 코드를 정리할 수 있습니다.

3. http://tools.arantius.com/tabifier
그냥 간단하게...
4. http://html.segio.com/ko/?shell=index.shell:0
코드 정리라기 보다는 불필요한 태그등을 "미리보기"화면을 보면서 정리할 수 있는 사이트
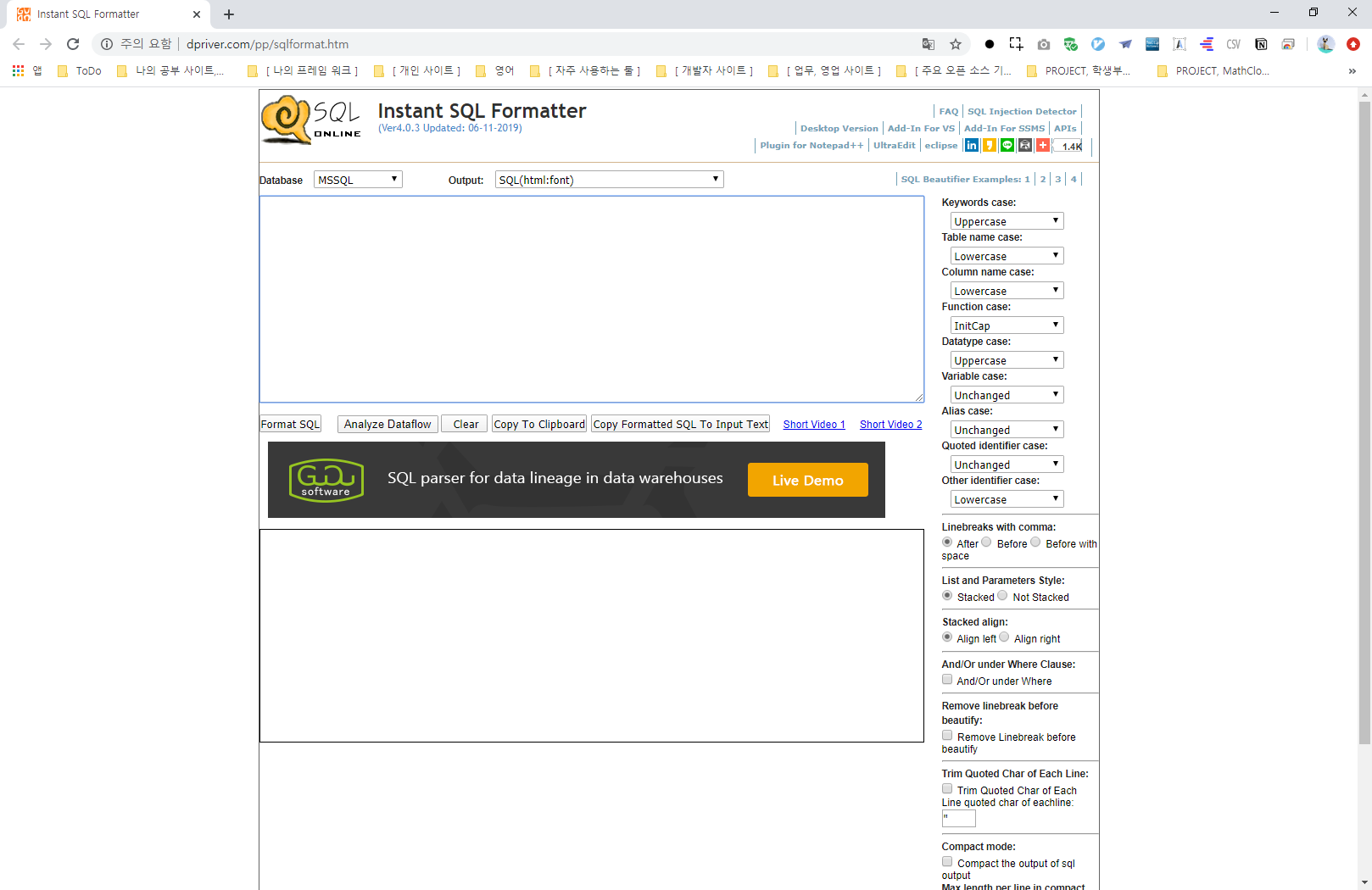
5. http://www.dpriver.com/pp/sqlformat.htm
SQL 코드를 정리해주는 사이트

'Web Dev, HTML, CSS, SVG, BootStrap > Tool' 카테고리의 다른 글
| WebSocket (0) | 2019.07.24 |
|---|---|
| font awesome with bootstrapcdn (0) | 2018.12.09 |
| Icon 적용하기 (0) | 2018.10.09 |
| 구글 폰트 적용하기 (0) | 2018.10.09 |
| Color Pick, Palette, 280 colors, Collaborating with 13 designers around the world (0) | 2018.10.09 |



