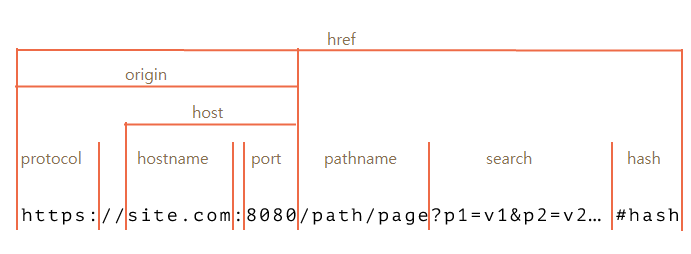
URI, URL, PATH, HASH, ORGIN, HREF
Web Dev, HTML, CSS, SVG, BootStrap참조

'Web Dev, HTML, CSS, SVG, BootStrap' 카테고리의 다른 글
| 3dtransforms.desandro.com - carousel (0) | 2019.08.26 |
|---|---|
| WEB.3D.desandro.Cube (0) | 2019.08.19 |
| Online Tutorials.Text Changing Animation (0) | 2019.08.19 |
| Online Tutorials.4Card.Rotate (0) | 2019.08.18 |
| Online Tutorials.4Card.Blur (0) | 2019.08.17 |